Gallery
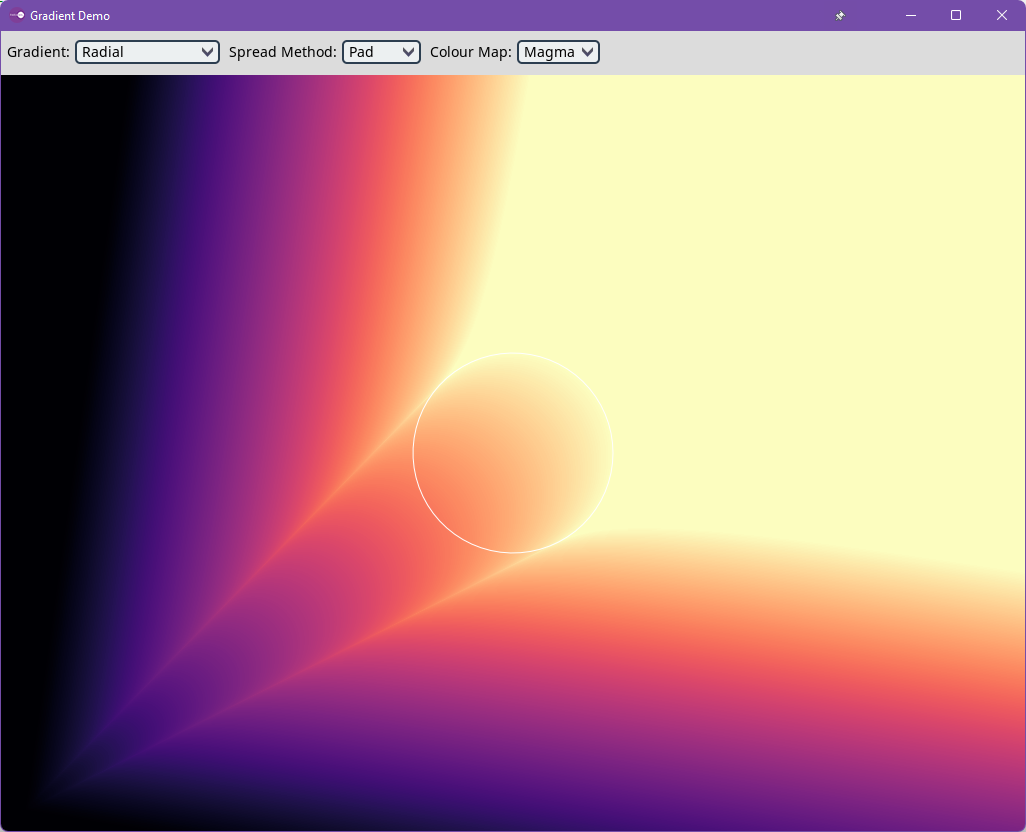
Gradient Demo Application

The gradient demo is an interactive tool that allows you to try all available gradient settings and pre-installed colourmaps. Parasol supports not only the common radial and linear gradient styles, but also conic, diamond and contour styles. Run the 'gradients.fluid' example script to try it out!
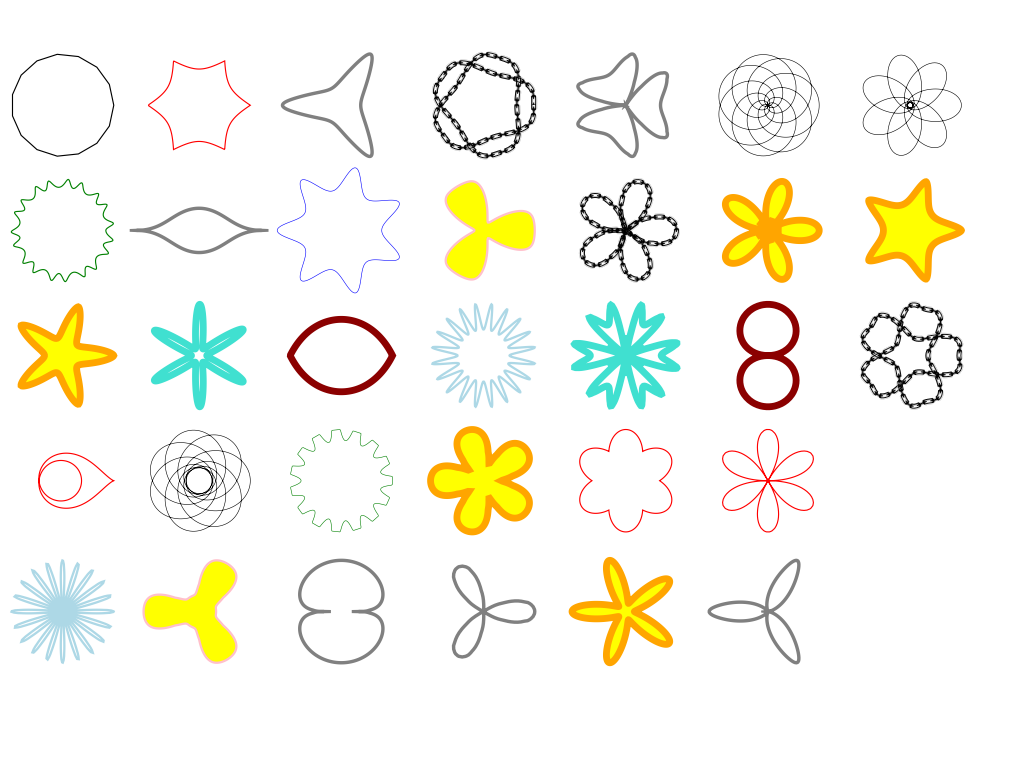
Supershapes

Our 'supershape' element can be used as an extension in SVG to quickly create patterns that can resemble stars, flowers, plants and unusual geometrical shapes. In this demonstration, the supershape is used repeatedly with a series of widely different variables.
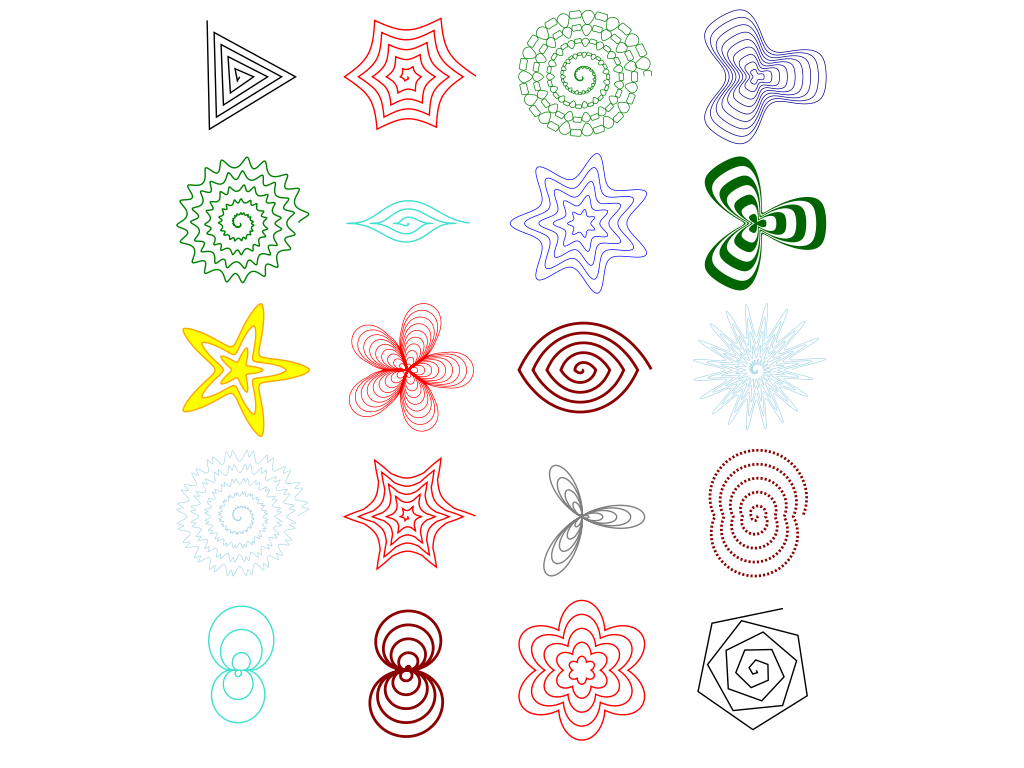
Super Spirals

Our 'superspiral' element can be used as an extension in SVG to quickly create spirals in many different forms, with some variations producing concentric patterns and mirrored effects.
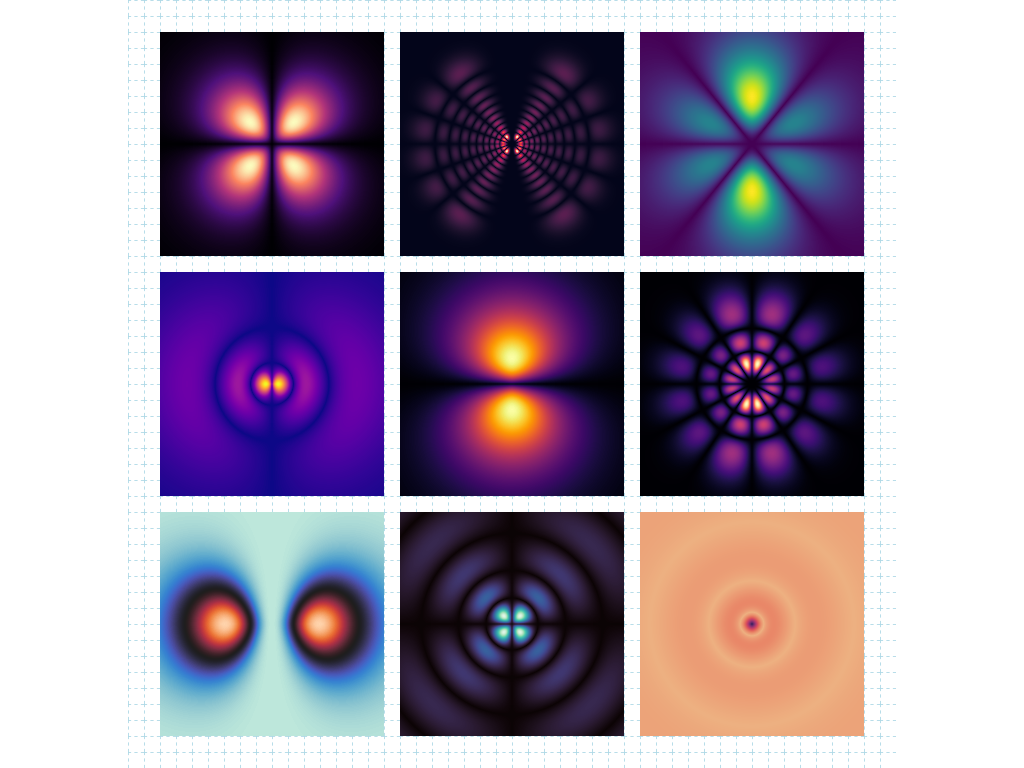
Wave Function Effect

The 'wavefunction' effect is included as an SVG extension so that we could offer an interesting alternative to the radial gradient. The quadrants of the wave function are symmetrical, yet the scope for creating a wide variety of patterns from the wave function algorithm is impressive. In this demo you can see the wave functions being rendered with many of our pre-installed colourmaps.
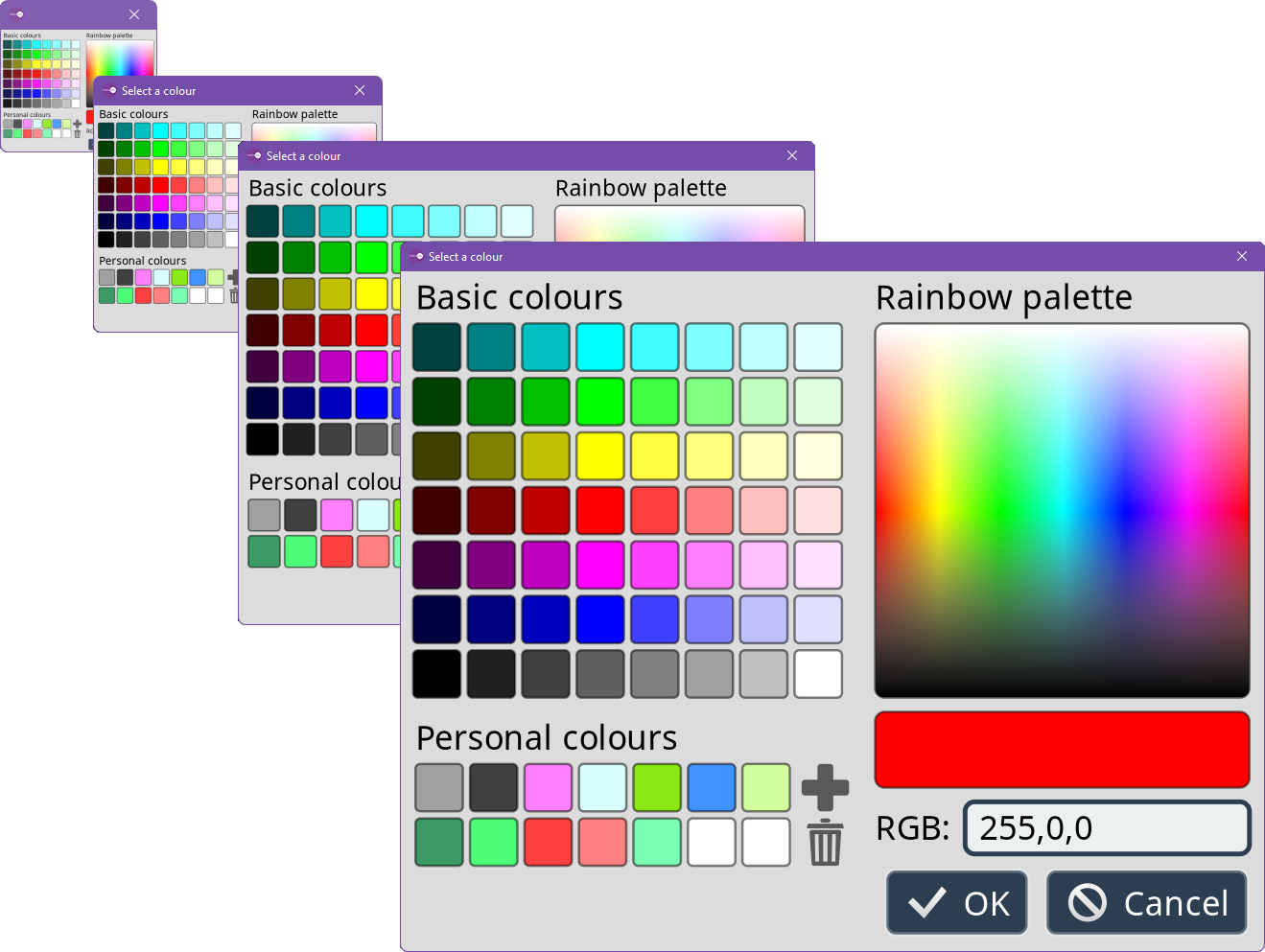
Window Scaling

A vector-based UI allows the user to resize windows to any size without loss of visual quality. This can be useful for users with impaired eyesight, or for dramatically reducing window size without having to minimise it. Even at the smallest size in the top-left, the window is fully interactable.
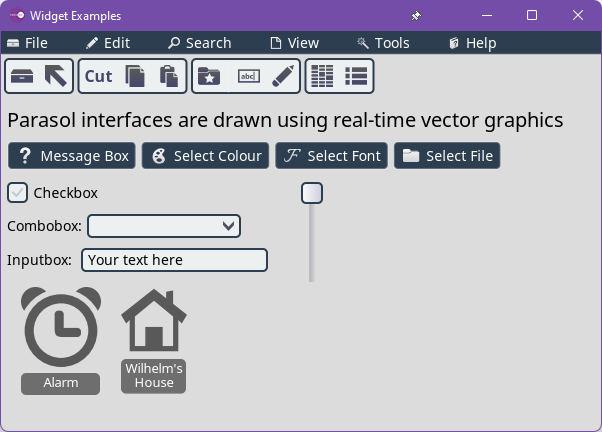
Widget Demo

The widget demo is a haphazard demonstration of all the available Parasol widgets. Check-out the example script 'widgets.fluid' to learn how to create any widget in a real application.
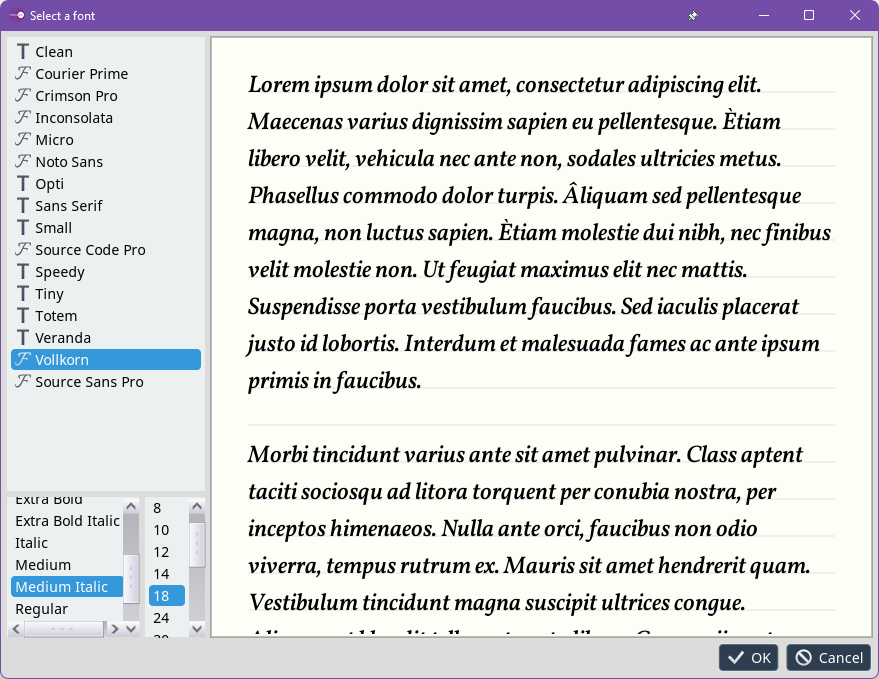
Font Dialog

This is the standard Font Dialog window. Parasol includes a carefully curated selection of open source fonts designed to complement each other. By ensuring that these fonts are installed by default, they can be used in your applications without concern as to their availability on the host OS.
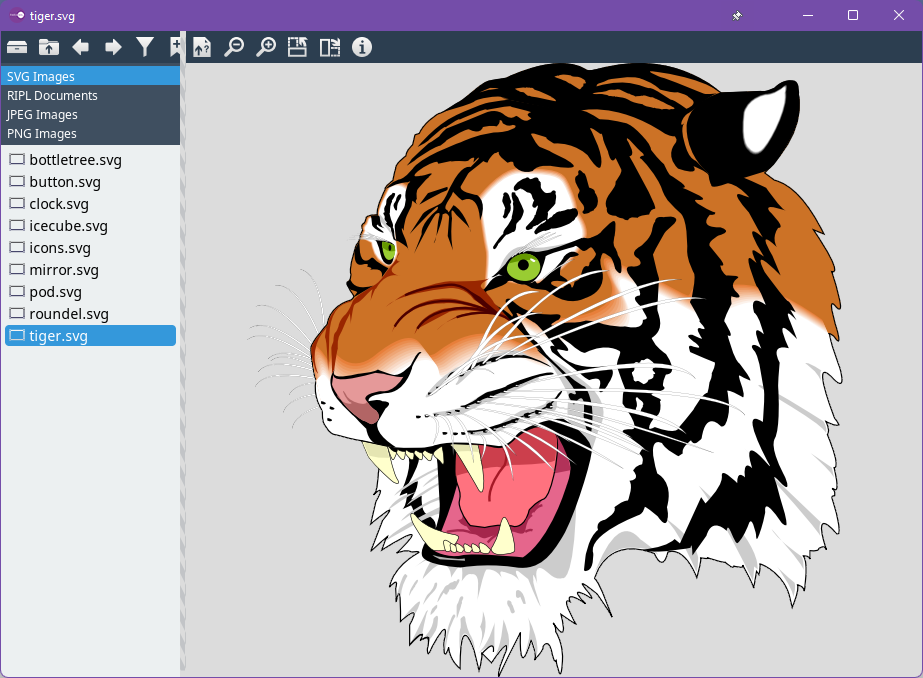
Vue Application

The Vue application is a fully working image viewer that supports SVG, RIPL, JPEG and PNG files. It's a great introduction to writing your own applications and you can find it in the examples folder as 'vue.fluid'.